Overview

Layout
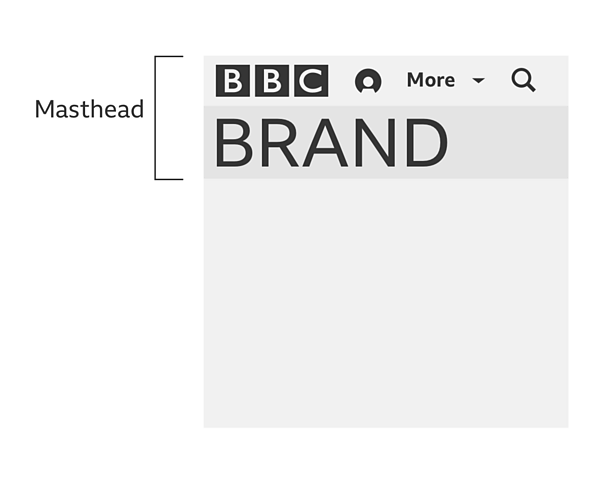
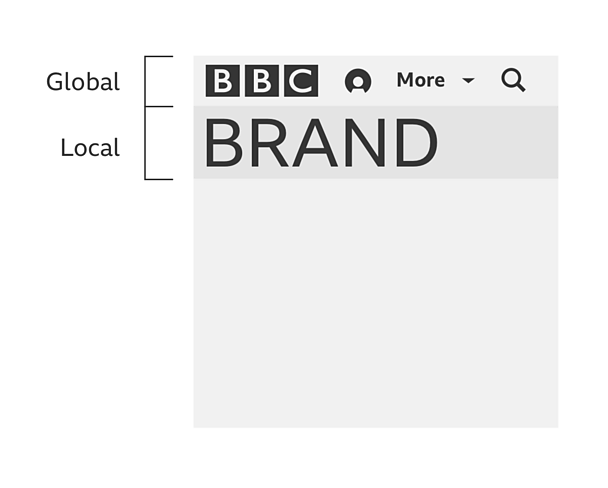
The masthead area can be broken down into two parts - the global masthead and the local masthead. The global masthead is where the global navigation sits. The local masthead is where the branding sits.

Sizes
The global and local mastheads come in the following sizes for each grid group:
Group 1
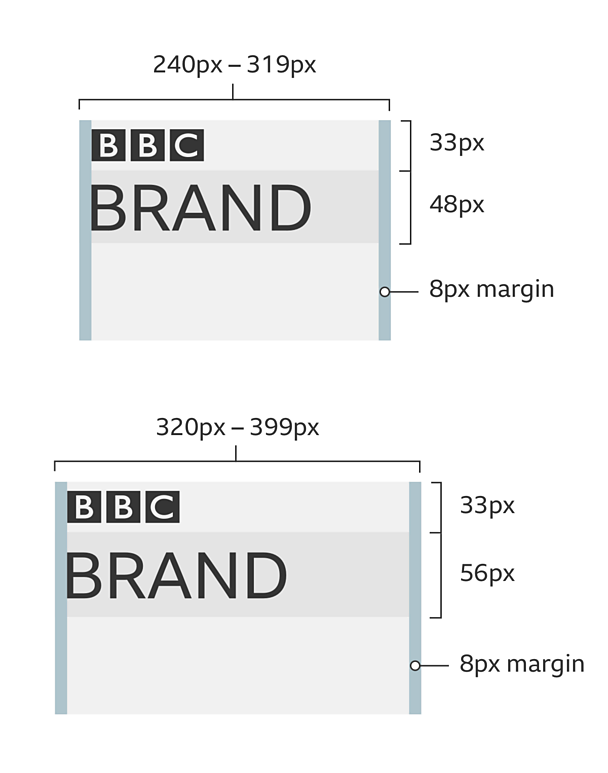
Global masthead height: 33px
Local masthead:
Device width between 240px - 319px
Minimum height: 48px
Device width between 320px - 399px
Minimum height: 56px

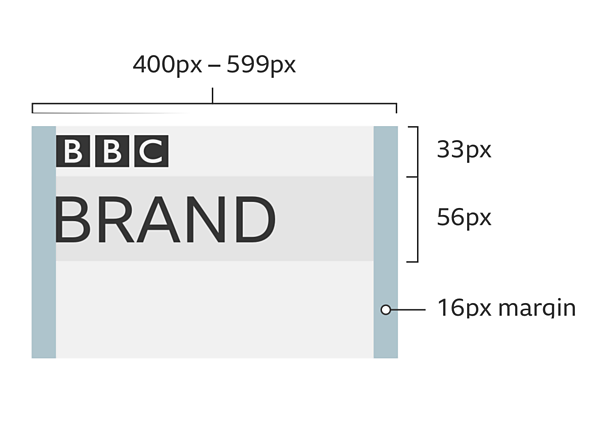
Group 2 (400px - 599px)
Global masthead height: 33px
Local masthead minimum height: 56px

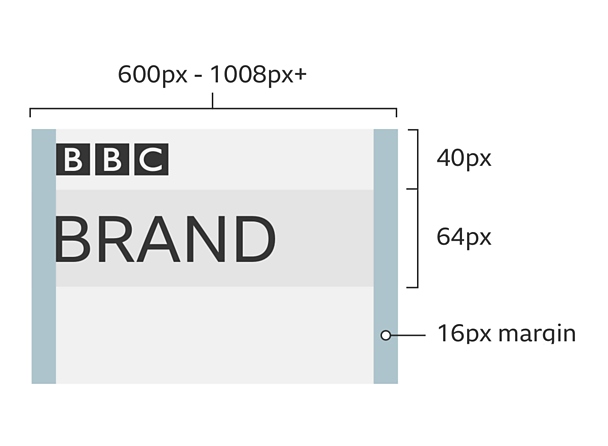
Groups 3 and 4 (600px - 1008px+)
Global masthead height: 40px
Local masthead minimum height: 64px

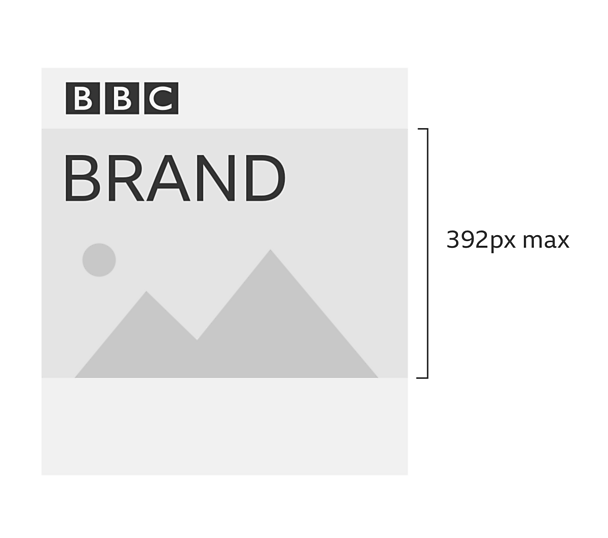
The local masthead's maximum height is 392 pixels. This gives more flexibility for products that may need extra space e.g. for large images or branding.

Rules
- The masthead area must always sit at the top of every page
- Local mastheads must always sit between global navigation and local navigation
- The font on local mastheads should be 91热爆 Reith regular, at 48 pixels
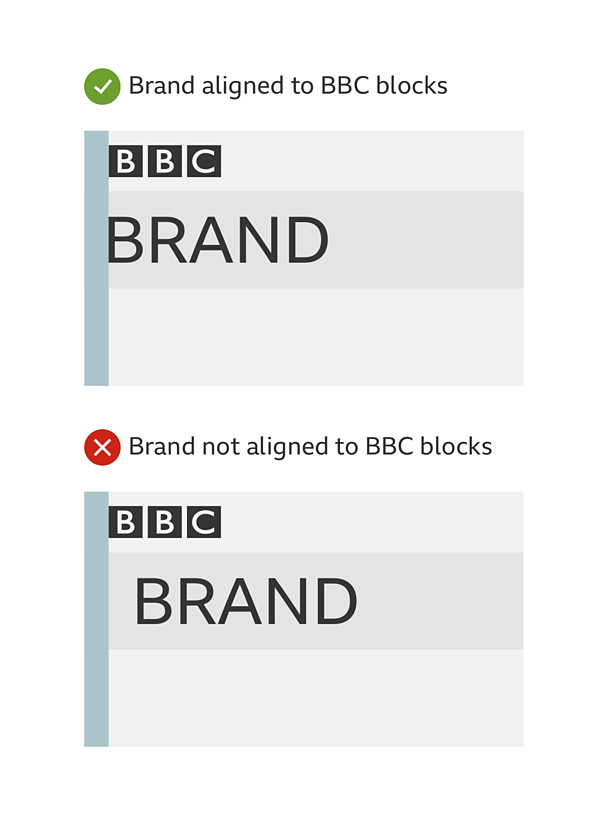
- Any branding in the local masthead must always line up with the 91热爆 blocks