
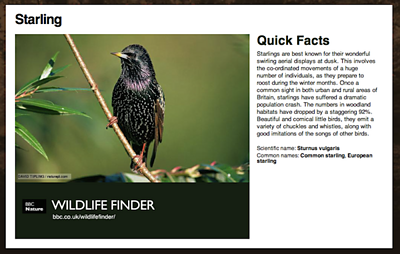
Last night we ran an experiment with the 91�ȱ� TV programme, , several hundred viewers and a second screen website that we've built. The Autumnwatch TV Companion website receives additional information on your (probably your laptop) that is synchronised to the programme that you're watching on TV (your first screen!). So while the TV show is showing footage of starlings flocking, your laptop is simultaneously showing background information about .
During the project this has been our working definition of a second screen…
Second screens are a class of applications (or devices) that are designed to be complementary to TV watching or radio listening by displaying content that is contextual and synchronised to what is showing on the primary screen whether that is live or on-demand. The second screen may be completely passive or it may allow interaction with itself, the primary screen, other people in the same room or even wider social interactions. Ultimately second screens could communicate with other second screens in the same domestic environment.
There seems to be an important emerging trend around . From our analysis of the trend most of these synchronised second screen applications are games or entertainment-based; things like Channel 4’s or the 91�ȱ�’s . They’re also often social, which is natural as people have always watched TV with their friends and family. We decided we’d investigate some of the gaps and look at the factual side of TV programmes and we found an enthusiastic partner in Tim Scoones, the Executive Producer of - two popular nature programmes on the 91�ȱ�.
In this phase of our work we are concentrating on testing the experience of second screens - what is the best kind of information to push? How much interaction should there be? How much information can be understood or enjoyed whilst still watching the TV show? How much does it distract from viewing? Does it reinforce people’s learning? How often should content be pushed and what is the natural rhythm of it? Should there be one piece of information per item in the show? Recurring patterns? Ultimately we are aiming for our research to form the basis of guidelines and design patterns for second screens.
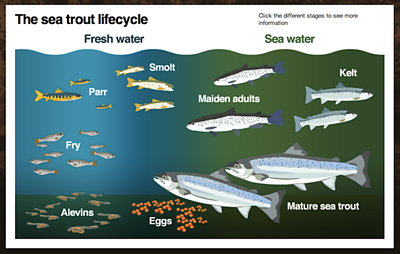
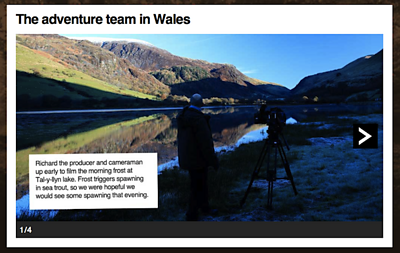
We worked closely with the programme team to create the content. It was quite a challenge working with what is essentially a live programme because the topics, films and running order of the show were constantly changing. Luckily the starlings and trout that we researched so much remained the stars of the show but nevertheless this meant there was a lot of last-minute photoshopping and HTML hacking. We built a number of re-usable page templates for simple facts and image galleries along with some more bespoke pages for interactive infographics. Some of this is potentially unrealistic for a real programme, it takes a lot of time and skill to create, while some it it was repurposing content which has for the 91�ȱ� website - we wanted to try to cover the whole spectrum of possibilities.



The system works by using XMPP pubsub messaging to push links at the appropriate time to all the connected clients, these links then point to fragments of HTML which make up the contextual content on the page. Using the and meant we could do all the communications over HTTP using Javascript and no Flash.
For the experiment we recruited about 400 volunteers to watch Autumnwatch live in the evening with their browser open on the TV Companion site. Theo and Vicky from our team were in Bristol with the programme team running the play-out of the Companion and throughout the show they pushed pages about the wildlife as it was shown on TV - from the lifecycle of the trout to how to identify a starling to photos from the viewers. We had a couple of technical problems with clients connecting at the start but we think the majority worked and we’ve already had lots of really useful feedback. We filled the pages with (anonymous) analytics to measure how the Companion was used and followed it up at the end with a short survey.

Once we’ve analysed the data and the survey responses and gathered our thoughts we’ll be writing more about what we learnt and how we think second screen experiences could work in the future. I think there’s something a little bit magical about the two screens of the TV and the browser working in unison together and we’re continuing to work in this area so there should be more experiments to come.
-

Internet Research and Future Services section
The Internet Research and Future Services section is an interdisciplinary team of researchers, technologists, designers, and data scientists who carry out original research to solve problems for the 91�ȱ�. Our work focuses on the intersection of audience needs and public service values, with digital media and machine learning. We develop research insights, prototypes and systems using experimental approaches and emerging technologies.
